Download Svg Border Radius Rect - 251+ Amazing SVG File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-l41.blogspot.com/2021/04/svg-border-radius-rect-251-amazing-svg.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Border Radius Rect - 251+ Amazing SVG File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Svg Border Radius Rect - 251+ Amazing SVG File The resulting image from the output: Defaults to ry if it is specified. Here is an svg rectangle with rounded corners (radius 3) on the top vector math makes this actually very easy. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. The horizontal corner radius of the rect.
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Defaults to ry if it is specified. The horizontal corner radius of the rect.
Here is an svg rectangle with rounded corners (radius 3) on the top vector math makes this actually very easy. Y=20 places the rectangle 20 px from the. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. The y attribute defines the top position of the rectangle (e.g. The resulting image from the output: The horizontal corner radius of the rect. Defaults to ry if it is specified.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}Defaults to ry if it is specified.

SVG rect border width in InkScape - Stack Overflow from i.stack.imgur.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Border Radius Rect - 251+ Amazing SVG File - Popular File Templates on SVG, PNG, EPS, DXF File Y=20 places the rectangle 20 px from the. Svg / d3.js rounded corner on one corner of function rightroundedrect(x, y, width, height, radius). In the path syntax… a horizontal column chart. {return m + x + , + y. An answer to stack overflow question: The resulting image from the output: Here is an svg rectangle with rounded corners (radius 3) on the top vector math makes this actually very easy. For rounded corners, set the rx and ry attribute, which rounds the. Meanwhile, in svg border radii can be defined by two attributes: Defaults to ry if it is specified.
Svg Border Radius Rect - 251+ Amazing SVG File SVG, PNG, EPS, DXF File
Download Svg Border Radius Rect - 251+ Amazing SVG File The svg coordinate system starts from the top left corner. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
The horizontal corner radius of the rect. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Here is an svg rectangle with rounded corners (radius 3) on the top vector math makes this actually very easy. The resulting image from the output: Defaults to ry if it is specified.
The rectangles may have their corners rounded svg rect corner radius; SVG Cut Files
28 CSS Border Animations for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is an svg rectangle with rounded corners (radius 3) on the top vector math makes this actually very easy. The y attribute defines the top position of the rectangle (e.g. Defaults to ry if it is specified.
Border radius Icons - Free Download, PNG and SVG for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is an svg rectangle with rounded corners (radius 3) on the top vector math makes this actually very easy. Y=20 places the rectangle 20 px from the. Defaults to ry if it is specified.
CSS3 Circles: How to Create Circles Using CSS3 Border ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The horizontal corner radius of the rect. The resulting image from the output: Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
React native border radius top for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The horizontal corner radius of the rect. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Here is an svg rectangle with rounded corners (radius 3) on the top vector math makes this actually very easy.
Chapter 05, Building Blocks: Using SVG with CSS3 and HTML5 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. The horizontal corner radius of the rect. Defaults to ry if it is specified.
rounded corners 1 - /page_frames/rounded_borders/rounded ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The y attribute defines the top position of the rectangle (e.g. The horizontal corner radius of the rect. Defaults to ry if it is specified.
path - SVG rounded corner - Stack Overflow for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The horizontal corner radius of the rect. Defaults to ry if it is specified. The resulting image from the output:
React native border radius top for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The resulting image from the output: The y attribute defines the top position of the rectangle (e.g. Here is an svg rectangle with rounded corners (radius 3) on the top vector math makes this actually very easy.
React native border radius to inside - Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The horizontal corner radius of the rect. Here is an svg rectangle with rounded corners (radius 3) on the top vector math makes this actually very easy. The y attribute defines the top position of the rectangle (e.g.
SVG rect border width in InkScape - Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The y attribute defines the top position of the rectangle (e.g. Y=20 places the rectangle 20 px from the. The horizontal corner radius of the rect.
A Practical Guide To SVG And Design Tools — Smashing Magazine for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Defaults to ry if it is specified. Here is an svg rectangle with rounded corners (radius 3) on the top vector math makes this actually very easy. The horizontal corner radius of the rect.
javascript - React Native border radius makes outline ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The y attribute defines the top position of the rectangle (e.g. Here is an svg rectangle with rounded corners (radius 3) on the top vector math makes this actually very easy. Y=20 places the rectangle 20 px from the.
Corner clipart geometric, Corner geometric Transparent ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The horizontal corner radius of the rect. The y attribute defines the top position of the rectangle (e.g. Defaults to ry if it is specified.
html - How to create a triangle in CSS3 using border ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Y=20 places the rectangle 20 px from the. Defaults to ry if it is specified. The resulting image from the output:
React native border radius top for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Here is an svg rectangle with rounded corners (radius 3) on the top vector math makes this actually very easy. Defaults to ry if it is specified.
React Native Border Radius with background color Example ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Defaults to ry if it is specified. The y attribute defines the top position of the rectangle (e.g.
Custom shape for border radius image in React-Native for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The horizontal corner radius of the rect. Y=20 places the rectangle 20 px from the. The y attribute defines the top position of the rectangle (e.g.
border radius icon 1 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. The resulting image from the output: Defaults to ry if it is specified.
ANIMATING BORDER-RADIUS for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Defaults to ry if it is specified. Here is an svg rectangle with rounded corners (radius 3) on the top vector math makes this actually very easy. The horizontal corner radius of the rect.
html5 - How do I use CSS 3 border-radius for creating ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The horizontal corner radius of the rect. The resulting image from the output: Here is an svg rectangle with rounded corners (radius 3) on the top vector math makes this actually very easy.
React Native Border Radius with background color Example ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The horizontal corner radius of the rect. The y attribute defines the top position of the rectangle (e.g. The resulting image from the output:
Download Function draw_rectangle() { var draw = svg('blue_rectangle'); Free SVG Cut Files
SVG rect border width in InkScape - Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is an svg rectangle with rounded corners (radius 3) on the top vector math makes this actually very easy. The resulting image from the output: The y attribute defines the top position of the rectangle (e.g. Defaults to ry if it is specified. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
Defaults to ry if it is specified. Here is an svg rectangle with rounded corners (radius 3) on the top vector math makes this actually very easy.
Square Icons - Download Free Vector Icons | Noun Project for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The resulting image from the output: Here is an svg rectangle with rounded corners (radius 3) on the top vector math makes this actually very easy. The y attribute defines the top position of the rectangle (e.g. Defaults to ry if it is specified. The horizontal corner radius of the rect.
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Defaults to ry if it is specified.
Custom shape for border radius image in React-Native for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is an svg rectangle with rounded corners (radius 3) on the top vector math makes this actually very easy. The resulting image from the output: The horizontal corner radius of the rect. Defaults to ry if it is specified. The y attribute defines the top position of the rectangle (e.g.
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Here is an svg rectangle with rounded corners (radius 3) on the top vector math makes this actually very easy.
React native border radius to inside - Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The y attribute defines the top position of the rectangle (e.g. The resulting image from the output: Defaults to ry if it is specified. Here is an svg rectangle with rounded corners (radius 3) on the top vector math makes this actually very easy. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Here is an svg rectangle with rounded corners (radius 3) on the top vector math makes this actually very easy.
Example to Set Border Radius of an Image in React Native ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is an svg rectangle with rounded corners (radius 3) on the top vector math makes this actually very easy. The resulting image from the output: Defaults to ry if it is specified. The horizontal corner radius of the rect. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
Defaults to ry if it is specified. Here is an svg rectangle with rounded corners (radius 3) on the top vector math makes this actually very easy.
28 CSS Border Animations for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Defaults to ry if it is specified. The horizontal corner radius of the rect. The resulting image from the output: The y attribute defines the top position of the rectangle (e.g. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
The horizontal corner radius of the rect. Here is an svg rectangle with rounded corners (radius 3) on the top vector math makes this actually very easy.
Border radius for only top left right rounded corners ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Here is an svg rectangle with rounded corners (radius 3) on the top vector math makes this actually very easy. The horizontal corner radius of the rect. The y attribute defines the top position of the rectangle (e.g. The resulting image from the output:
The horizontal corner radius of the rect. Here is an svg rectangle with rounded corners (radius 3) on the top vector math makes this actually very easy.
Esquinas redondeadas for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Here is an svg rectangle with rounded corners (radius 3) on the top vector math makes this actually very easy. The horizontal corner radius of the rect. The resulting image from the output: Defaults to ry if it is specified.
Here is an svg rectangle with rounded corners (radius 3) on the top vector math makes this actually very easy. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
React Native Border Radius with background color Example ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The y attribute defines the top position of the rectangle (e.g. The horizontal corner radius of the rect. Here is an svg rectangle with rounded corners (radius 3) on the top vector math makes this actually very easy. Defaults to ry if it is specified. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
Defaults to ry if it is specified. The horizontal corner radius of the rect.
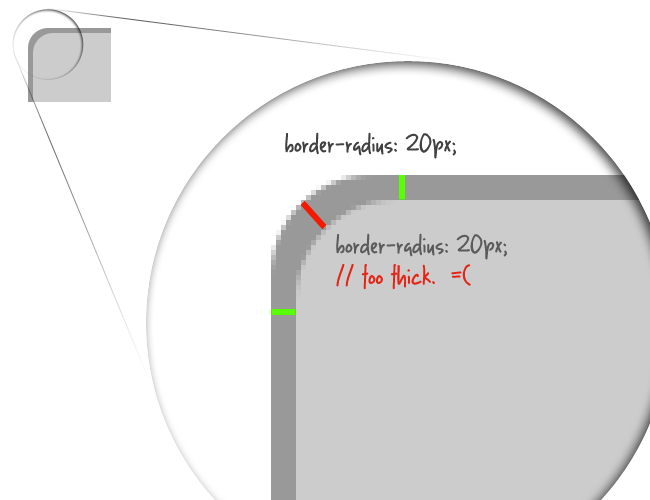
Public Service Announcement: Careful With Your Nested ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. The horizontal corner radius of the rect. The resulting image from the output: Defaults to ry if it is specified. Here is an svg rectangle with rounded corners (radius 3) on the top vector math makes this actually very easy.
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. The horizontal corner radius of the rect.
border radius icon 1 for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The horizontal corner radius of the rect. The y attribute defines the top position of the rectangle (e.g. Defaults to ry if it is specified. The resulting image from the output: Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Defaults to ry if it is specified.
Checkbox-unchecked Checkbox Unchecked Square Svg Png Icon ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The resulting image from the output: Here is an svg rectangle with rounded corners (radius 3) on the top vector math makes this actually very easy. The y attribute defines the top position of the rectangle (e.g. Defaults to ry if it is specified. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
Defaults to ry if it is specified. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
Beaver Builder Rounded Corners - Border Radius Plugin ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Defaults to ry if it is specified. The y attribute defines the top position of the rectangle (e.g. The resulting image from the output: Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Here is an svg rectangle with rounded corners (radius 3) on the top vector math makes this actually very easy.
The horizontal corner radius of the rect. Defaults to ry if it is specified.
CSS3 Circles: How to Create Circles Using CSS3 Border ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The y attribute defines the top position of the rectangle (e.g. The horizontal corner radius of the rect. Defaults to ry if it is specified. The resulting image from the output: Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
The horizontal corner radius of the rect. Here is an svg rectangle with rounded corners (radius 3) on the top vector math makes this actually very easy.
Example to Set Border Radius of an Image in React Native ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is an svg rectangle with rounded corners (radius 3) on the top vector math makes this actually very easy. The resulting image from the output: The y attribute defines the top position of the rectangle (e.g. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Defaults to ry if it is specified.
Defaults to ry if it is specified. Here is an svg rectangle with rounded corners (radius 3) on the top vector math makes this actually very easy.
vector - How to modify the corner radius on rounded ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is an svg rectangle with rounded corners (radius 3) on the top vector math makes this actually very easy. Defaults to ry if it is specified. The horizontal corner radius of the rect. The resulting image from the output: Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
Defaults to ry if it is specified. Here is an svg rectangle with rounded corners (radius 3) on the top vector math makes this actually very easy.
A Practical Guide To SVG And Design Tools — Smashing Magazine for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The y attribute defines the top position of the rectangle (e.g. Defaults to ry if it is specified. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Here is an svg rectangle with rounded corners (radius 3) on the top vector math makes this actually very easy. The resulting image from the output:
Defaults to ry if it is specified. The horizontal corner radius of the rect.
Fancy Border Radius Generator | Best 4 Web Design for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Defaults to ry if it is specified. The y attribute defines the top position of the rectangle (e.g. The resulting image from the output: The horizontal corner radius of the rect. Here is an svg rectangle with rounded corners (radius 3) on the top vector math makes this actually very easy.
Here is an svg rectangle with rounded corners (radius 3) on the top vector math makes this actually very easy. Defaults to ry if it is specified.
Make Circular Image in React Native using Border Radius ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The resulting image from the output: Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Here is an svg rectangle with rounded corners (radius 3) on the top vector math makes this actually very easy. Defaults to ry if it is specified. The y attribute defines the top position of the rectangle (e.g.
Here is an svg rectangle with rounded corners (radius 3) on the top vector math makes this actually very easy. Defaults to ry if it is specified.
React native border radius top for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Defaults to ry if it is specified. The resulting image from the output: Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. The horizontal corner radius of the rect. The y attribute defines the top position of the rectangle (e.g.
Here is an svg rectangle with rounded corners (radius 3) on the top vector math makes this actually very easy. The horizontal corner radius of the rect.
